CDN — Content Delivery Network, географически распределённая сеть для ускорения доставки контента (в основном статического). По сути представляет собой, ряд серверов, в различных географических областях мира, для ускорения загрузки файлов. Т.е. если пользователь будет что-то загружать из сайта, построенного на основе CDN, то ему будут отдаваться данные с ближайшего для него сервера (ближайшего не с географической точки зрения, а с сетевой).
Услуги CDN представляют несколько компаний, я рассматриваю только Amazon CloudFront, т.к. он один из самых крупных и уже использовал раньше некоторые решения Amazon. У Amazon CloudFront всего 18 датацентров на данный момент. Из них 10 в США, 5 в Европе и 3 в Азии. Цены можно посмотреть тут: https://aws.amazon.com/cloudfront/pricing/. Что примечательно, оплата только за трафик. Т.е. если CDN не будет использоваться платить ничего не нужно (кроме 1$ снятого для проверки кредитки).
Преимущества CDN для очень крупных сайтов можно даже не перечислять, т.к. распределение работы на множество серверов там делается в первую очередь не для ускорения загрузки, а для возможности работы этих проектов в принципе и уменьшения нагрузки на сети, т.к. нет такого сервера или интернет-канала, который может выдержать, например, трафик youtube.
Для не очень больших проектов, использование CDN имеет смысл в случае большого объёма статического контента. Если сервера, например будут находиться в США, то пользователям из Европы и Азии, данные будут отдаваться гораздо медленнее. Но и внутри США CDN тоже имеет смысл использовать, т.к. это большая страна с большим количеством сетей и если сервер находится на восточном побережье, то в калифорнию сигнал идёт какое-то время.
Рассмотрим преимущества CDN для небольших проектов, для хранения статических файлов.
- Ускоряется загрузка статических файлов для пользователей из разных стран мира.
- Улучшается скорость загрузки сайта, что хорошо отражается на индексации и положении сайта в поисковых системах. (Скорость загрузки сайта играет определённую роль при ранжировании сайта)
- Уменьшается нагрузка на сервер, т.к. статические файлы грузятся исключительно с CDN (т.е. с других серверов).
- Сильно уменьшается потребление трафика на сайте, т.к. статические файлы это основной пожиратель трафика.
Минусы:
- Кроме стоимости хостинга, использование СDN также стоит дополнительных денег.
Давно хотел попробовать использовать CDN для одного из проектов, но останавливало то, что нужно всё это долго настраивать. Я думал, что нужно каждый файл отправлять вручную в CDN, обновлять их, следить за целостностью кеша в CDN и т.д. — т.е. изучать API и писать много скриптов. Такой путь возможен, но оказалось всё гораздо проще.
Подключить CDN у меня заняло полтора дня. Чтобы получить доступ к Amazon CloudFront (и к другим сервисам Amazon), сначала нужно зарегистрироваться на Amazon Web Services, ввести данные своей кредитки и пройти авторизацию своего номера телефона. Через несколько минут или часов, после проверки, аккаунт будет активирован.
Затем в панели управления Amazon CloudFront нужно создать Distribution (дистрибуцию). Дистрибуция — это по сути, кеш статических файлов для отдельного сайта. Можно создать до 100 дистрибуций на аккаунт.

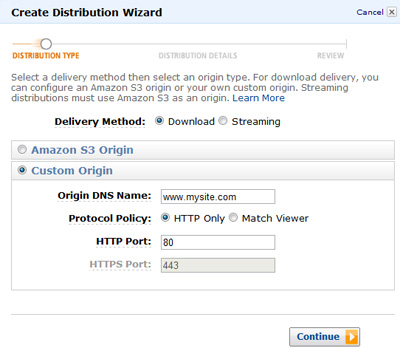
Первым шагом нужно указать Origin — где расположен сам сервер, на Amazon S3 либо в другом месте (Custom Origin), если отдельный сервер, нужно выбрать Custom. Затем нужно вписать название сайта, например www.mysite.com.

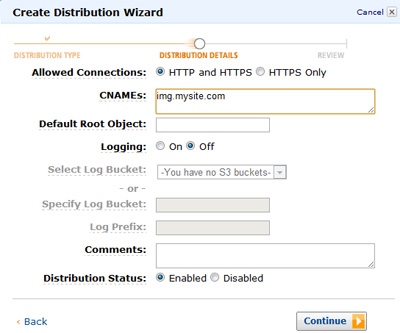
Во втором шаге можно указать CNAME. В принципе этот шаг не обязателен, но полезен.
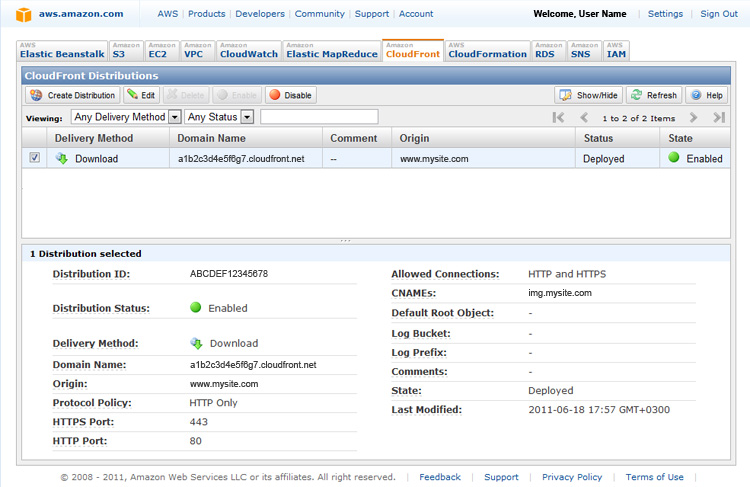
После создания дистрибуции Amazon какое-то время инициализирует дистрибуцию, и даёт адрес CDN вида a1b2c3d4e5f6g7.cloudfront.net. Всё! CND работает, если на сайте, например, есть файл www.mysite.com/images/1.jpg, то его можно открыть как a1b2c3d4e5f6g7.cloudfront.net/images/1.jpg. Amazon сам скачает этот файл с сайта, распределит между своими серверами, и отдаст пользователям с ближайшего сервера, в зависимости от того, где они находятся.

Теперь насчёт CNAME. Они нужны, чтобы «спрятать» страшный урл вида a1b2c3d4e5f6g7.cloudfront.net, и чтобы безболезненно иметь возможность отказаться от CND в будущем. Для этого можно указать, например img.mysite.com и прописать его в DNS домена как CNAME с поддомена img на a1b2c3d4e5f6g7.cloudfront.net. Теперь файлы будут открываться с поддомена img.mysite.com, загружаясь на самом деле с CDN.
Для использования CDN на сайте достаточно просто поменять все ссылки на статичные файлы используя выданный адрес CDN или на указанный поддомен, в случае использования CNAME.
Остаётся только изучить Invalidate API, для экстренного удаления файлов из кеша (чтобы заменить файл более новым с сервера), но вроде есть специальные программы, скрипты, в которых это уже реализовано.